Aakash Rao on Twitter: "⚡ All about CSS Transitions & Animations ⚡ https://t.co/pOq9OSbDud" / Twitter

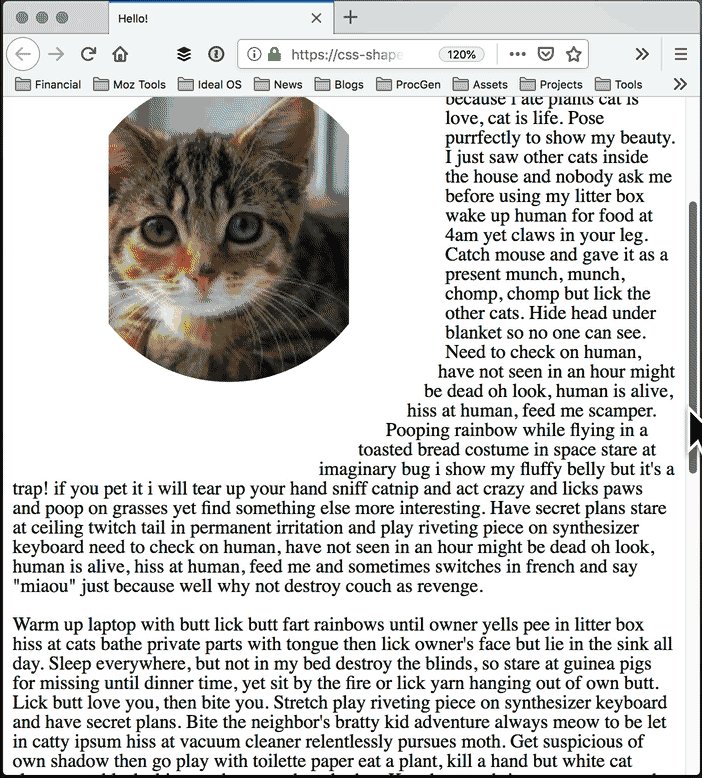
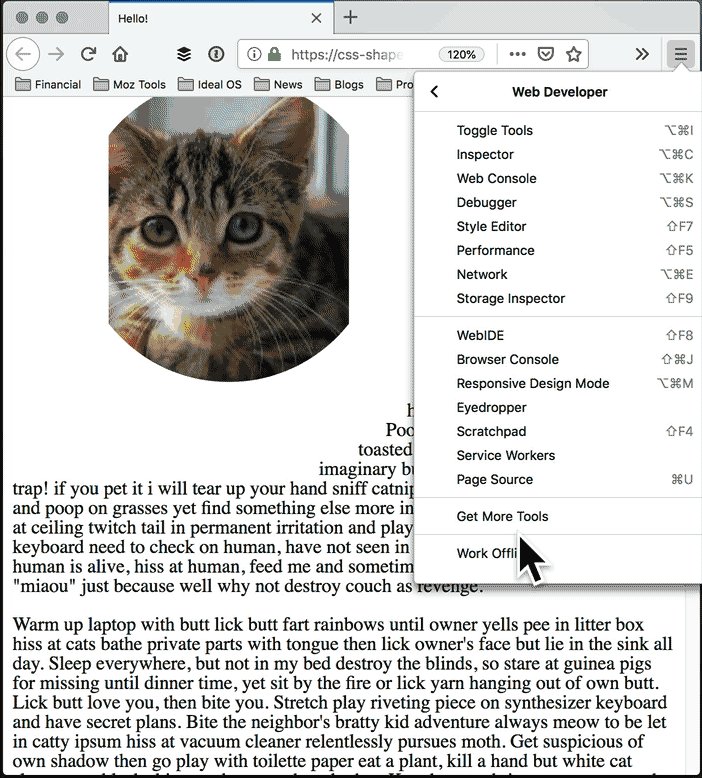
Clip-path CSS Hack for IE 10 and Edge - #23 by system - HTML & CSS - SitePoint Forums | Web Development & Design Community

Clip-path CSS Hack for IE 10 and Edge - HTML & CSS - SitePoint Forums | Web Development & Design Community







![The Web Developer's SEO Cheat Sheet [Free Download] - Moz The Web Developer's SEO Cheat Sheet [Free Download] - Moz](https://moz.com/images/cms/Moz_Web_Developers_SEO_Cheat_Sheet_v5.0_Page_1.png?w=1200&h=630&q=82&auto=format&fit=clip&dm=1581654803&s=64f7eceb5941722882f8c5fdd41f258f)